USEFUL INFOMATION
ツール・ジェネレーター2024.06.14
前のめりで使いたい便利オンラインツール
1.Front-end Toolshttps://front-end-tools.com/

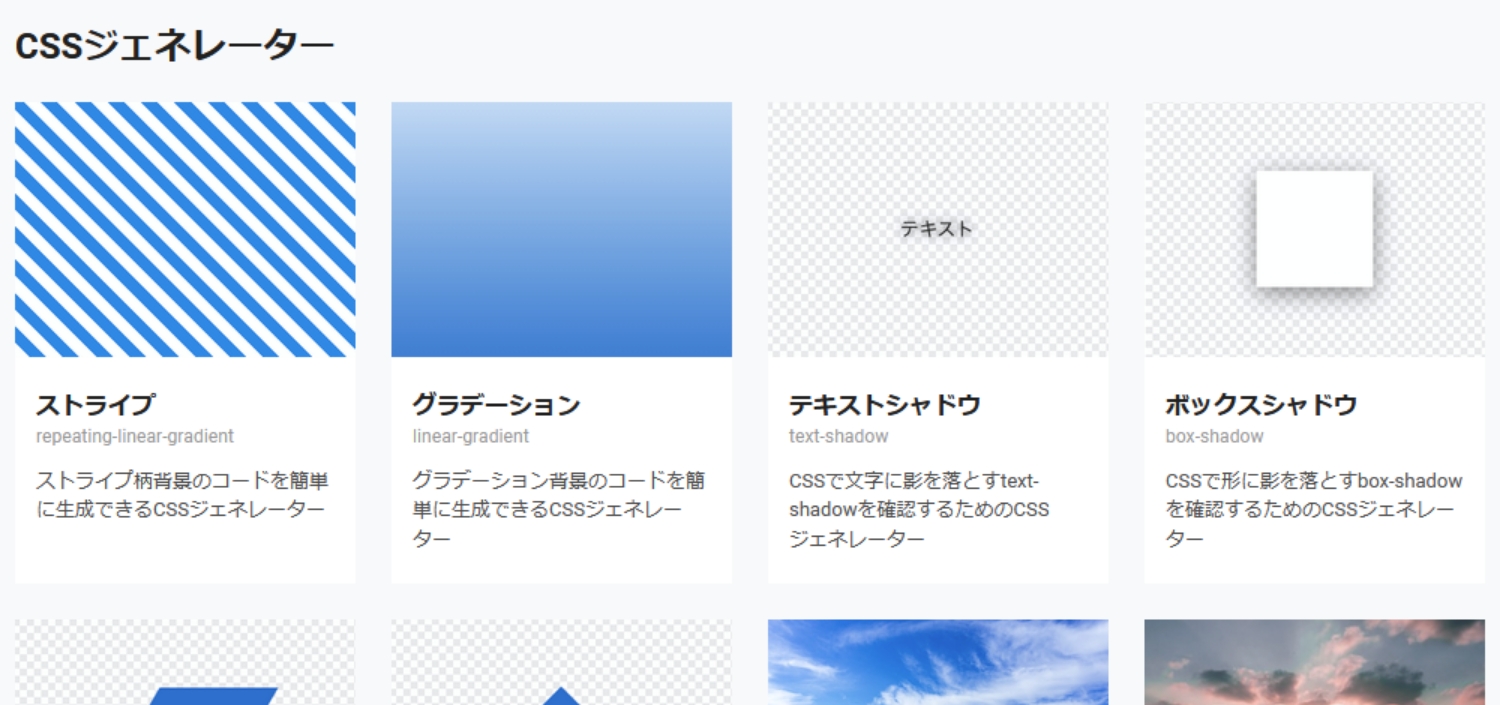
- CSS グラデーション ジェネレーター
背景にグラデーションをかけるための、ジェネレーター。 - ボタンジェネレーター
直感的におしゃれなボタンを作ることができる、高機能自動ボタン生成ツール。 - ボックスシャドウ(box-shadow) ジェネレーター
画像や要素などに影をつけることができる、box-shadowのツール。 - テキストシャドウ(text-shadow) ジェネレーター
文字に様々な影をつけることができる、text-shadowの自動生成ツール。 - 枠線・境界線(border) ジェネレーター
枠線をつけるためのCSS自動生成ツール。 - CSS Filter ジェネレーター
画像や要素にエフェクトを簡単に実装できる、CSS filterのツール。 - 三角形 ジェネレーター
HTMLとCSSのみで三角形(triangle)をつくるためのジェネレーター。 - CSS Backdrop-filter ジェネレーター
指定した要素の背面にエフェクトを実装できる、backdrop-filterのツール。 - CSS Transform(変形) 2D / 3D ジェネレーター
直感的な操作でtrasnsform(変形)の実行結果をシミュレートする為のツール。 - CSS Transition(アニメーション) ジェネレーター
簡単なアニメーションの為のtransition(トランジション)のジェネレーター。 - 文字数カウンター
リアルタイムで計測する、文字・数値・記号・改行などを数えるツール。
「三角形ジェネレーター」をよく使ってるんですけど、「CSS Filterジェネレーター」と「CSS Backdrop-filterジェネレーター」を使いたくてウズウズしてます。
これが無料で使えるなんて感謝しかないです。
2.WEB GENERATOR https://web-generates.com/

使わなくてもわかります。使いやすいって。
何より嬉しいのが「計算/変換ツール」いつも手元に計算機かスマホを置いて計算してたけど、これからはこのサイト常に開いておけばいいんです。
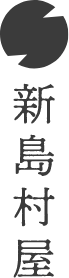
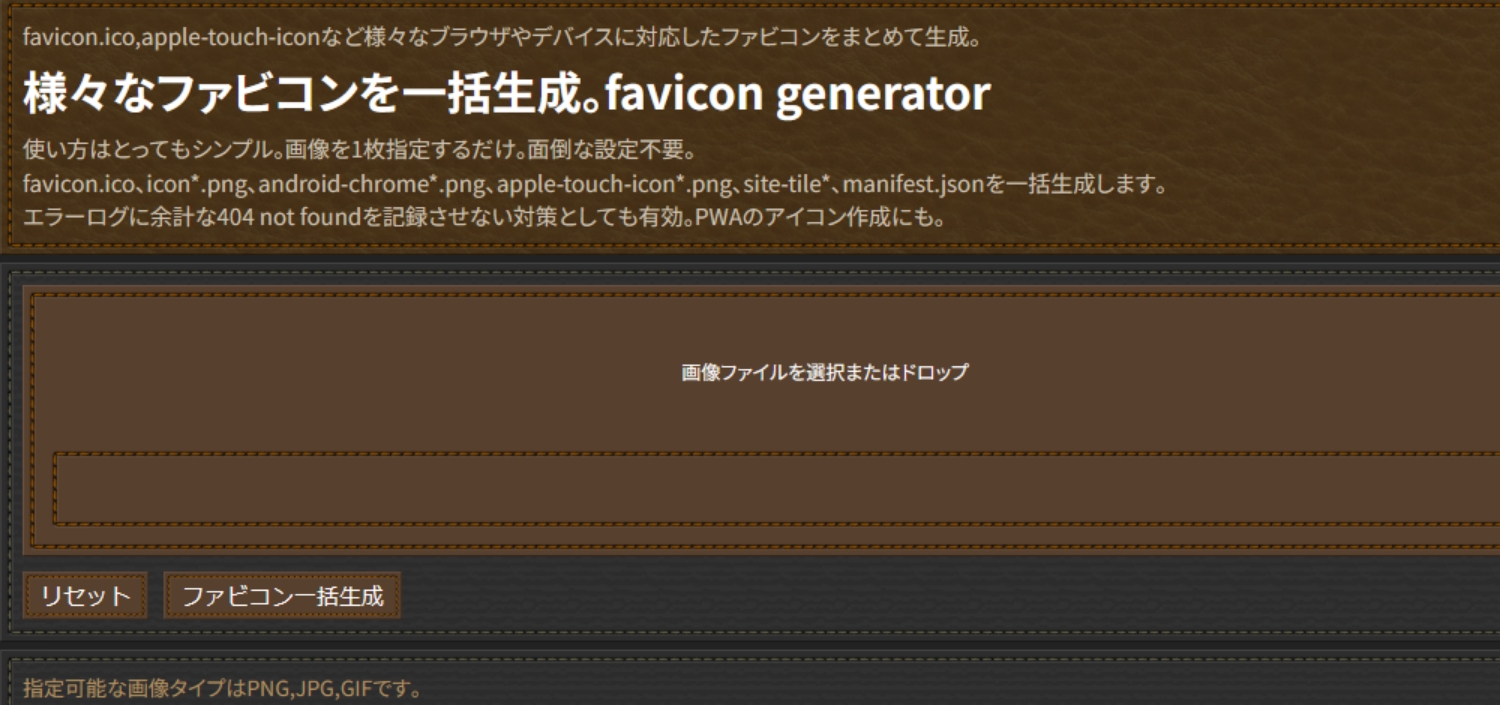
3.CMANhttps://webparts.cman.jp/

- 文字のデザインと動きを自動作成
- 画像のデザインと動きを自動作成
- ボタンのデザインと動きを自動作成
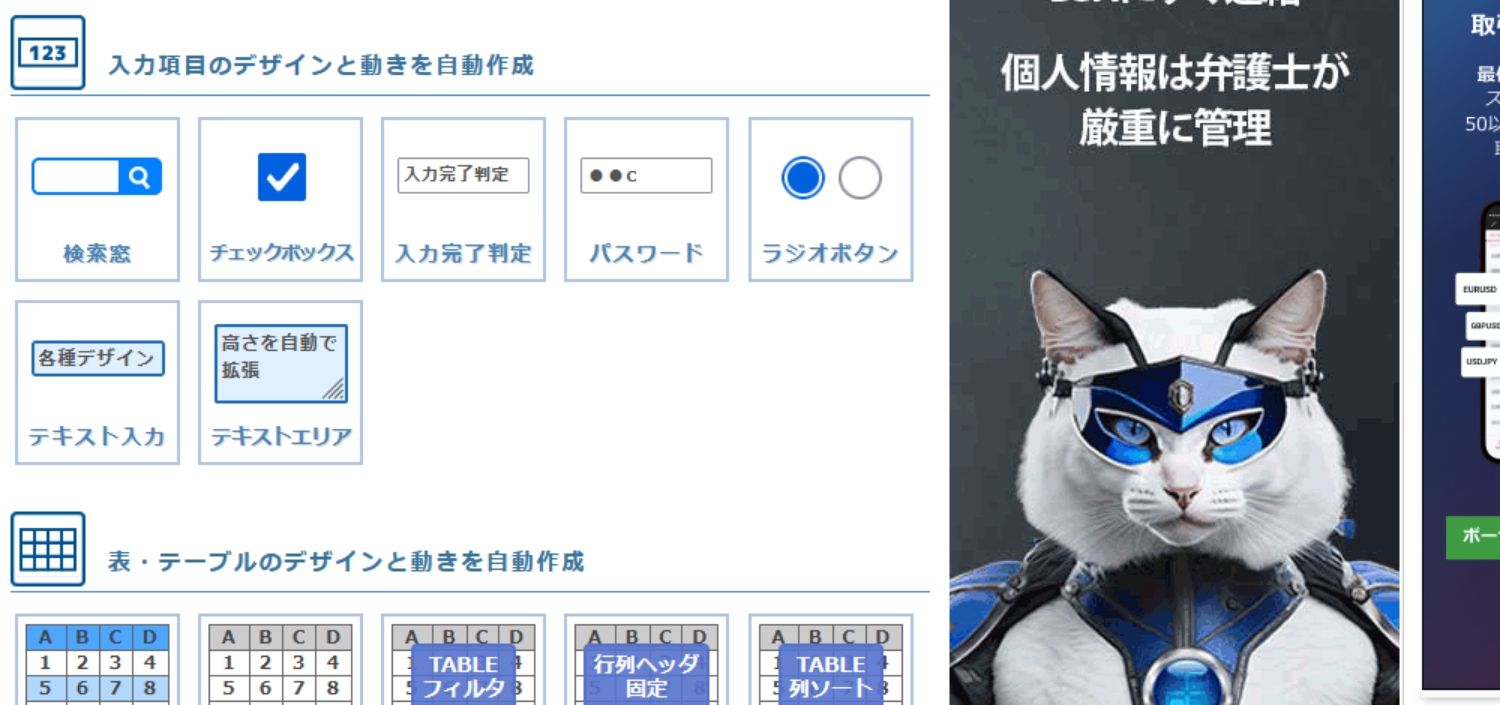
- 入力項目のデザインと動きを自動作成
- 表・テーブルのデザインと動きを自動作成
- BOX・ブロックのデザイン・背景と動きを自動作成
- 吹き出しなどのデザインと動きを自動作成
- HTMLページ全体のデザインと動きを自動作成
- 各種図形のCSSデザインとSVG画像の自動作成
テーブルやフォームの機能的なものを含めたジェネレーターはかなり使い勝手がいいです。
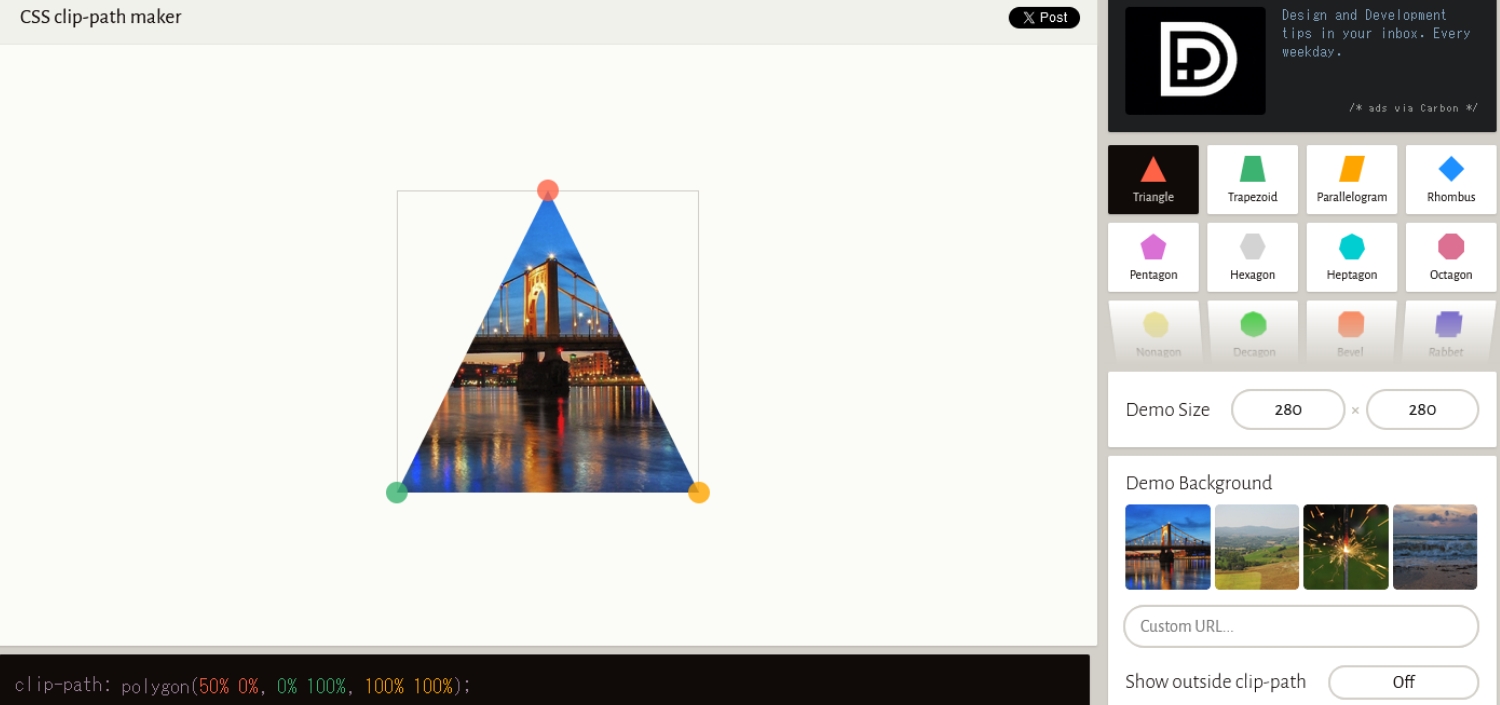
5.clip-path makerhttps://bennettfeely.com/clippy/

画像データを修正することなくCSSだけで画像を切り抜くことができます。さらに、その複雑な形状を調整できる優れたサイトです。